
reactjs - Style sheet contains ::after pseudo-element behaves differently in react js compared to html/css - Stack Overflow

The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community

javascript - React Js Warning: Each child in a list should have a unique "key" prop - Stack Overflow
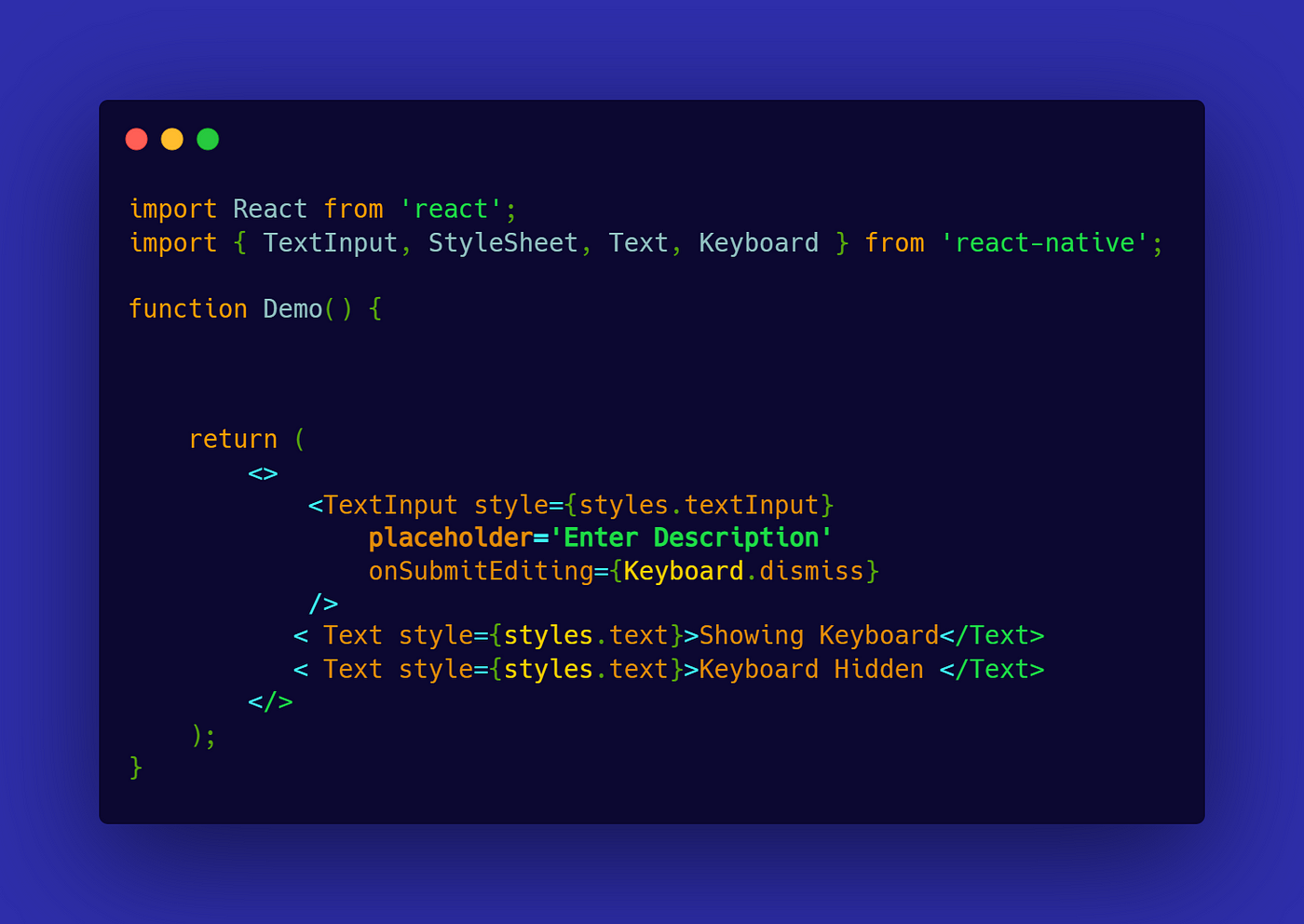
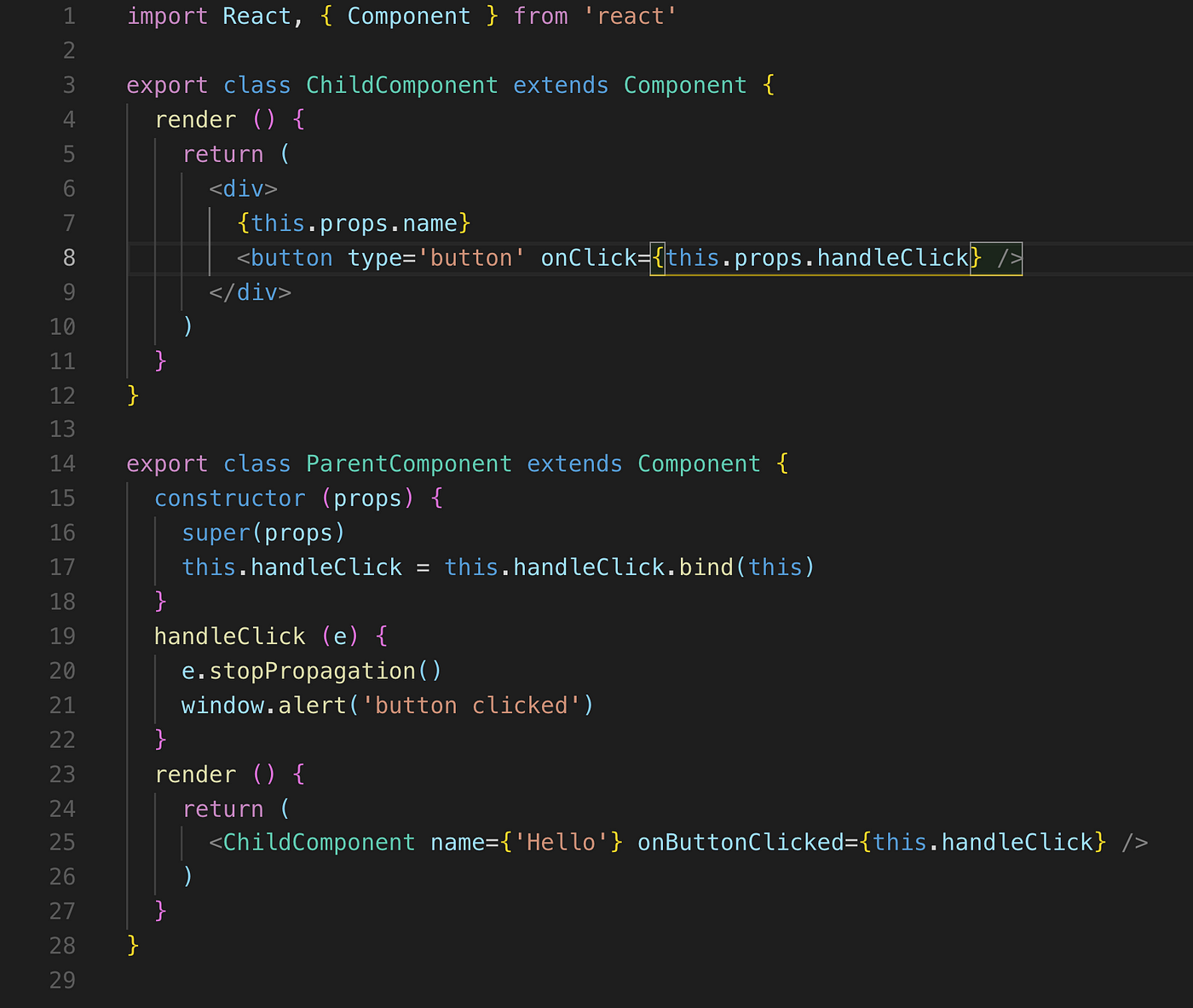
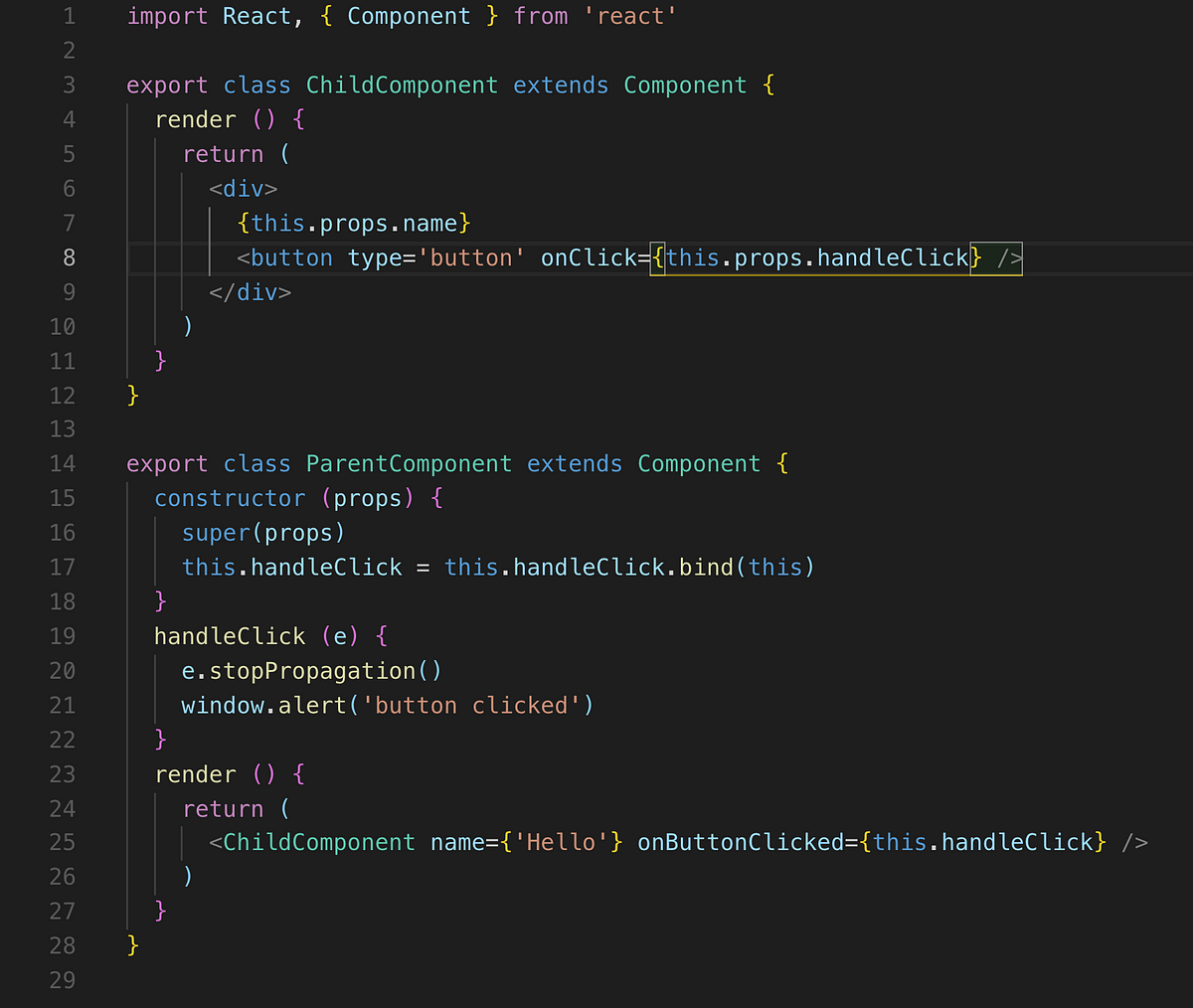
new style to React.Fragment not supported by code coloring · Issue #86001 · microsoft/vscode · GitHub

new style to React.Fragment not supported by code coloring · Issue #86001 · microsoft/vscode · GitHub





















![React 핵꿀팁]global style 적용하기 (styled-component) - YouTube React 핵꿀팁]global style 적용하기 (styled-component) - YouTube](https://i.ytimg.com/vi/pnABbcGAa3s/maxresdefault.jpg)
