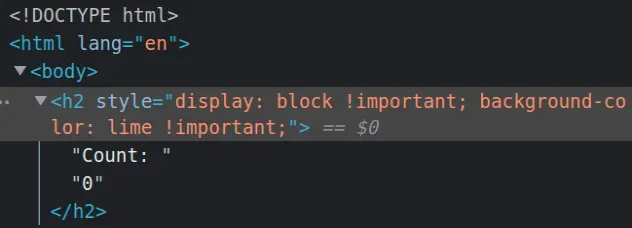
The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community

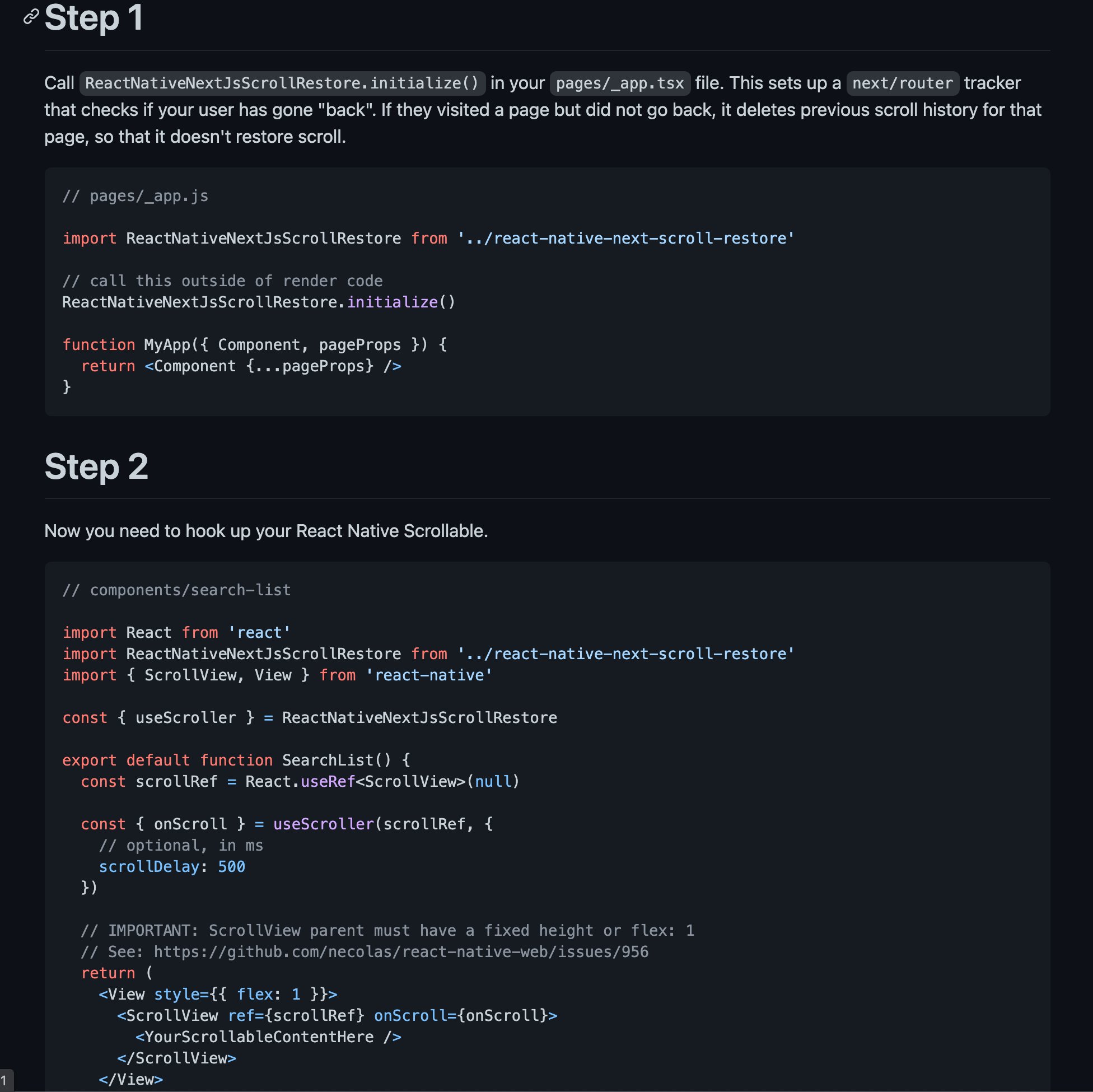
Fernando Rojo on Twitter: "Restoring a user's scroll position is an important part of a web app. Since React Native Web doesn't use window scrolling, achieving this with @expo + Next.js was

The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community